我說的是 flot -Attractive Javascript plotting for jQuery 這個 library,利用 jQuery 畫圖。
對 IE6/Firefox2/Safari3/Opera9.5 以上的瀏覽器都可以用。(不過,IE 是透過 Canvas 模擬器支援,理論上速度會比較慢。實際用 IE7 測試,簡單的圖速度還蠻快的)
重點程式碼是:
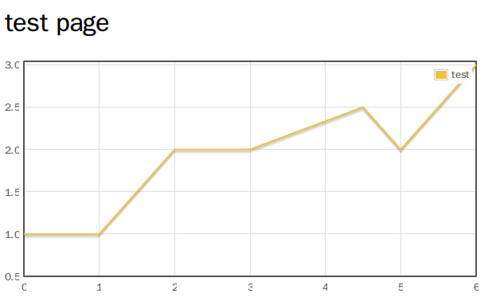
var d1 = [[0, 1], [1, 1], [2, 2], [3, 2], [4.5, 2.5], [5, 2], [6, 3]];
$.plot($('#placeholder'), [{label: 'test', data: d1, lines: {show: true}}]);
出來的圖是:(那個 test page 只是一個 <h1>test page</h1>,與上面的程式碼無關)

預設的效果就蠻漂亮了 (線條有陰影效果)。
在官方網站上的範例頁有更多的範例可以看。

Wow~真是太方便了, 剛好最近要畫折線圖~
在IE7上只要畫四五條線就會開始有點慢了,IE6更是慢到爆炸,不過真的很方便...
每跑一次就 render 一次嗎?
请问我想把表格的边框改成坐标的形式,即表格的右、上边框不显示,怎么调?谢谢!