用 Google 找到的 bug 似乎是講用 Javascript 動態改變 display 時的 bug,不過我遇到的是純 CSS 的 layout 問題...
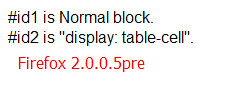
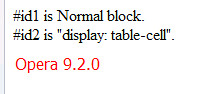
這頁 丟到 IE6/Firefox2/Opera9/Safari2/Safari3 測試,發現在 Safari 2.0.4 (Mac) 及 3.0.1 (Win) 上都會先出現 #id2 再出現 #id1,但是其他的瀏覽器都是先顯示 #id1 再顯示 #id2。
這是在我的 Windows 上顯示出來的結果,Safari 2.0.4 (Mac) 的結果跟 Safari 3.0.1 (Win) 的結果一樣,再加上我手邊沒有 Mac,就不貼了:
我的問題是,Opera 與 Safari 這兩個都通過 ACID2 的 Browser 到底哪個才是正確的?
Update:The display declaration 上早就提過這個問題了。




http://www.cs.nctu.edu.tw/~weiyu/tablecell.html
剛剛把測試的那頁抓下來,稍微修改一下,變成上面這樣。
基本上就是加個display: table的div包起來,
顯示就和opera一樣的。
我不確定這樣測試是否正確,
但是在ACID2有找到display: table-cell的地方,
似乎有用display: table的元件包起來。
(用到的是ul包起來的li,ul用display: table,
li用display: table-cell)
http://www.w3.org/TR/CSS21/tables.html#anonymous-boxes
上面這段不知道有沒有關