在 Digg 看到 Slashdot CSS Redesign 結果出爐的消息 (噗):Slashdot CSS Redesign Winner Announced。
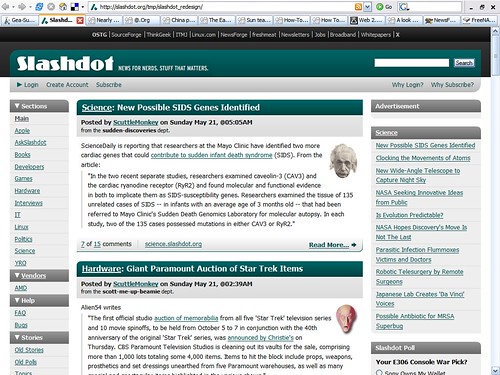
色調仍然保持灰色與綠色。本來以綠色當底色的部分,在新版改以綠色灰色漸層顯示;本來稜稜角角的轉角處,新版改用圓邊;左半部的 Menu 中,padding 與 margin 在新版調整過,留白比較多,並利用 Javascript 讓使用者可以關掉;最後,整個頁面大量使用 Sans-Serif,跟目前用 Serif 的風格完全不同:
Update:剛剛才看到 Slashdot 上的報導:Slashdot CSS Redesign Winner Announced,作者是 Alex Bendiken。
Update:新的版面上線了。


One thought on “Slashdot CSS Redesign”